Case Study / Web Design
Outmore Outdoor Design
A landscape design company with no website, no branding, and no online visibility — until we built it all from scratch.

PROJECT OVERVIEW
Bringing outdoor excellence online — with strategy, design, and execution.
Outmore is a design & build company specializing in custom decks, pools, and outdoor living spaces. They had no website. No brand. No way to showcase their beautiful projects or capture new leads online. I partnered with them to design and launch a full online presence from scratch
Client:
Outmore Outdoor Design
Role:
Branding, UI/UX Design, Web Development
Timeline:
3 weeks (solo project, from discovery to launch)
The Challenge:
Outmore builds stunning outdoor environments — but they had no way to show them.
No branding. No online presence. No lead generation system.
The goal: Build an online identity that feels as solid and thoughtful as the spaces they create.
Step-by-step
The Process
I followed a human-centered, design-thinking approach — blending research, branding, and execution to build a site that reflects the quality of Outmore’s work and turns visitors into clients.
Step 1
DISCOVER
I interviewed two key people from the team and also studied their main competitors. I wanted to understand not just what they do — but how they’re different.
Step 2
DEFINE
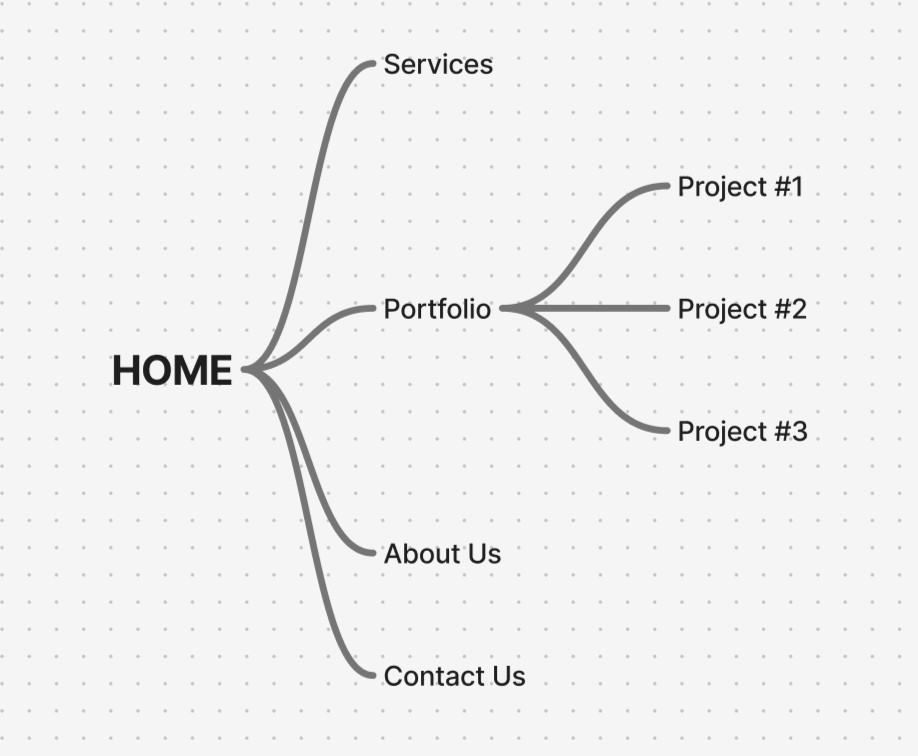
From all that, I narrowed the focus: the site needed to highlight their work, feel premium but grounded, and make it easy for people to get in touch.
Step 3
DEVELOP
I designed and built everything using Elementor. Custom layout, easy to update, responsive, and zero guesswork on what goes where.
Step 4
DELIVER
Final round of tweaks with the team, handed everything over with clear instructions, and launched. Outmore went from having no presence at all — to having a site that sells their value.
STEP 1 - DISCOVER
When “Online Presence” Was Just a Logo
Outmore had no site. Just a logo — and the sense they didn’t exist.
I met with the founders. No brief. No assets. Just one goal:
“We need to exist online. And be reachable.”
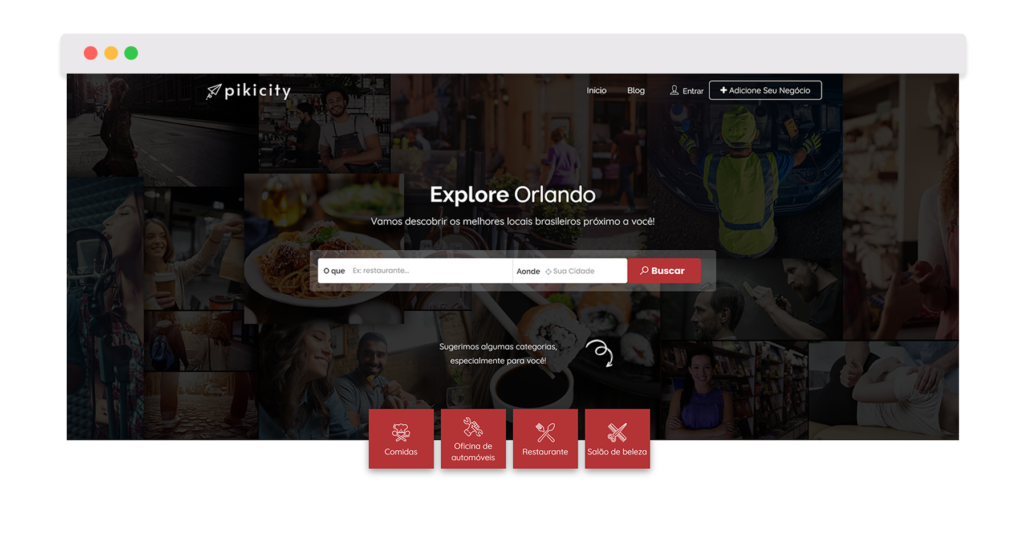
Most competitors looked flashy or empty.
What was missing wasn’t style — it was clarity.
No presence. No point of contact. Just a logo.
No system to present work or convert interest.
Competitor sites lacked clarity or warmth.
“We didn’t feel real online. People couldn’t find us, and we didn’t know where to send them.”
Outmore Founders
STEP 2 - DEFINE
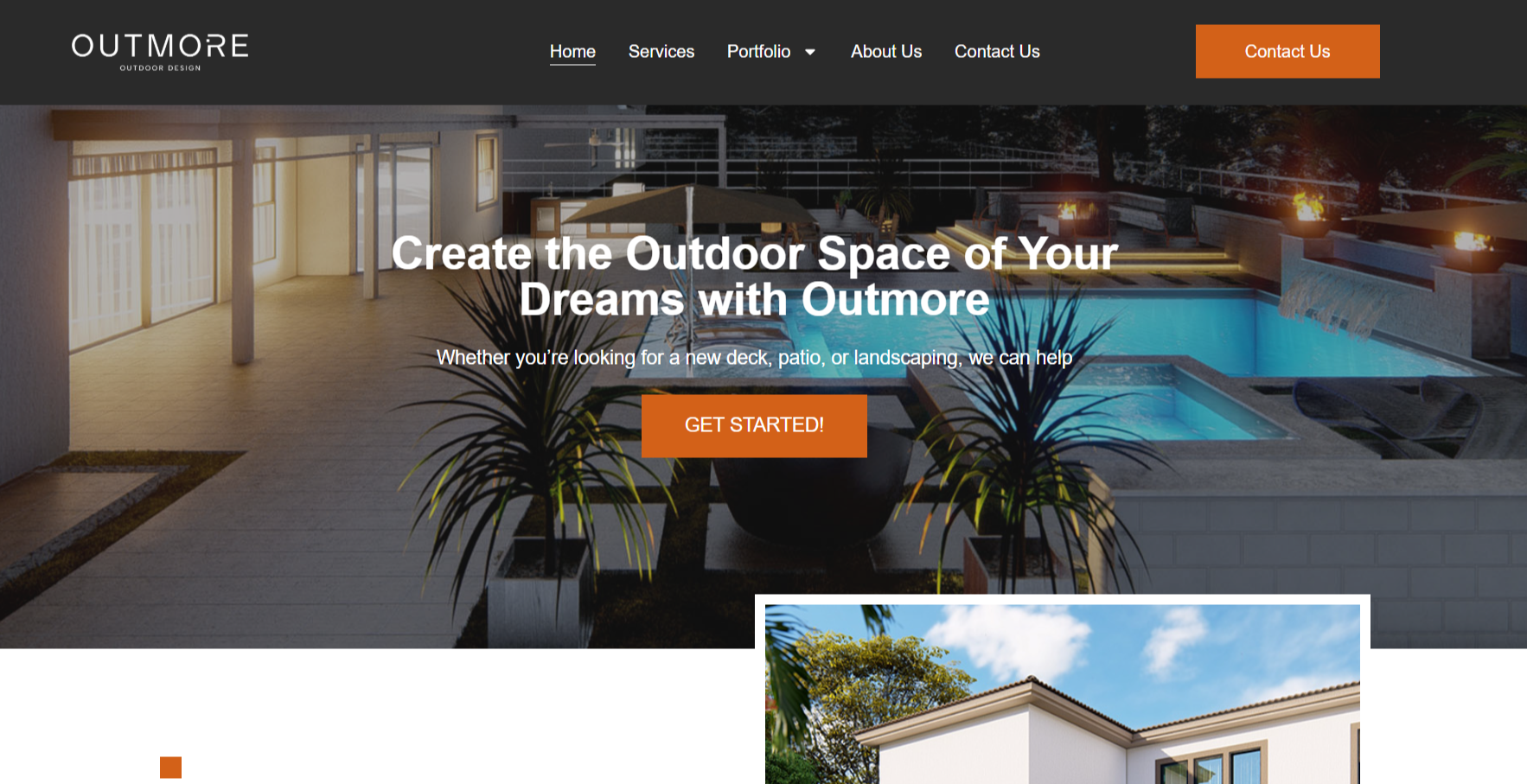
A Site That Shows, Not Just Says
The goal wasn’t to impress. It was to connect.
Outmore needed a clean, confident space to show their work and invite people in.
No fluff. No noise. Just trust.
So I defined three pillars:
Show the work
Feel premium, but grounded
Make contact effortless
Everything from layout to tone would follow that.


STEP 3 - DESIGN
Quiet Design. Loud Work.
Every visual decision followed one principle: let the projects speak louder than the interface.
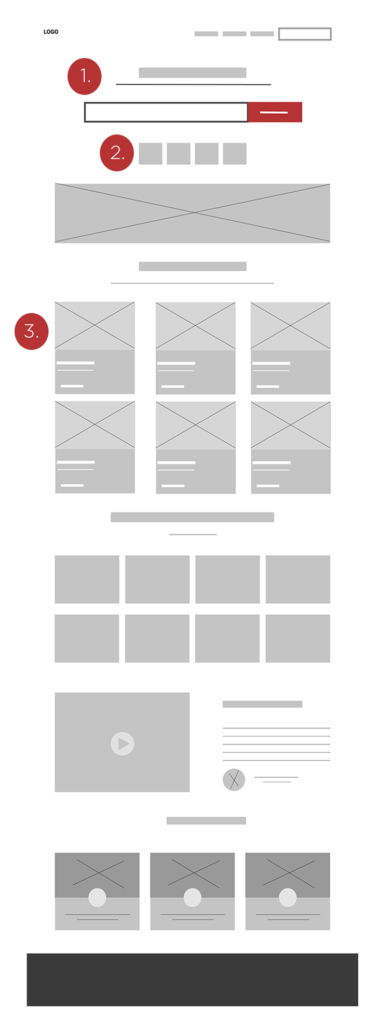
I used the brand’s original color palette to keep it recognizable and grounded
Built a clean layout with generous white space to avoid visual fatigue
Positioned CTAs where users naturally stop: hero, mid-scroll, and footer
Designed a portfolio-first experience — minimal distractions, real results
This wasn’t about design for design’s sake.
It was about clarity, confidence, and conversion.
STEP 4 - DELIVER
From Invisible to Investable
Outmore went from having no digital presence to owning a clean, modern site that showcases their work and builds trust fast.
Clients now land on a space that feels curated, confident, and contact-ready — all without the clutter.
No site → Full site · Unseen → Visible · Disconnected → Reachable
Insights & Reflection
Simple wins. Clean structure, clear CTA, and bold visuals did more than trends ever could.
No presence is still a signal. When people can’t find you online, they assume you don’t exist. That was the real problem to solve.