Case Study / Automation
Smart Reel Intelligence System
A personal automation project that turned Instagram Reels into data-driven decisions.

PROJECT OVERVIEW
Making creative strategy scalable through data and automation.
Raina is a content creator with 29M views in the past 90 days— and also my wife (the real boss). She posts videos weekly but had no scalable way to track what actually worked. I built an automated system using n8n, AssemblyAI, OpenAI, and Google Sheets to transcribe, tag, and analyze her Reels — helping her to decide what to post next, based on real data.
Client:
@rainaemorlando
Role:
Product Design + No-Code Systems
Timeline:
~2 weeks (built and tested solo)
The Challenge:
Raina creates a high volume of Reels — but figuring out what worked (and why) was time-consuming and based mostly on intuition.
The goal: build a fully automated system that turns Reels into clear, structured insights — tracking hooks, formats, and performance, all without a team.
Step-by-step
The Process
I followed a lean, technical-first approach — automating real problems while staying focused on clarity, performance, and decision-making.
Step 1
OBSERVE
Analyzed how Raina was handling her Reels manually — from video downloads to performance tracking — and spotted where time and clarity were being lost.
Step 2
MAP
Defined the core flow: starting with the Reel link, then extracting the audio, transcribing the content, tagging the video, centralizing the data, and finally generating insights.
Step 3
BUILD
Set up a full automation system using n8n, OpenAI, AssemblyAI, and Google Sheets — everything self-hosted on a Hetzner VPS to reduce cost and stay in control.
Step 4
CONNECT
Integrated all tools to run as one unified pipeline — with a clean database that captures transcription, metrics, content themes, hooks, and CTAs.
Step 5
LEARN
Used the data to uncover patterns: which hooks go viral, which formats perform better, and what leads to higher watch time — transforming raw Reels into strategic content.
STEP 1 - OBSERVE
Where Time and Clarity Were Being Lost
Before building anything, I studied how Raina was handling her Reels manually — from video downloads to captioning and metrics tracking. It was all intuition, guesswork, and a lot of copy-paste. She wasn’t just missing data. She was losing time.
No visibility into what was driving views or watch time
Manually collecting performance data for each Reel
Instagram doesn’t allow direct video download — workarounds were fragile
“I was spending hours posting and reposting without any clue of what was actually working.”
Raina
STEP 2 - MAP
The Solution
Raina was flying blind — choosing what to post based on gut feeling. No clear data. No patterns. Just vibes.
So I built her a system.
I designed a full automation pipeline: she pastes a Reel link, and everything happens behind the scenes — video download, audio extraction, transcription with AI, tagging by video type, and auto-logging everything into Google Sheets.
Then I took it further.
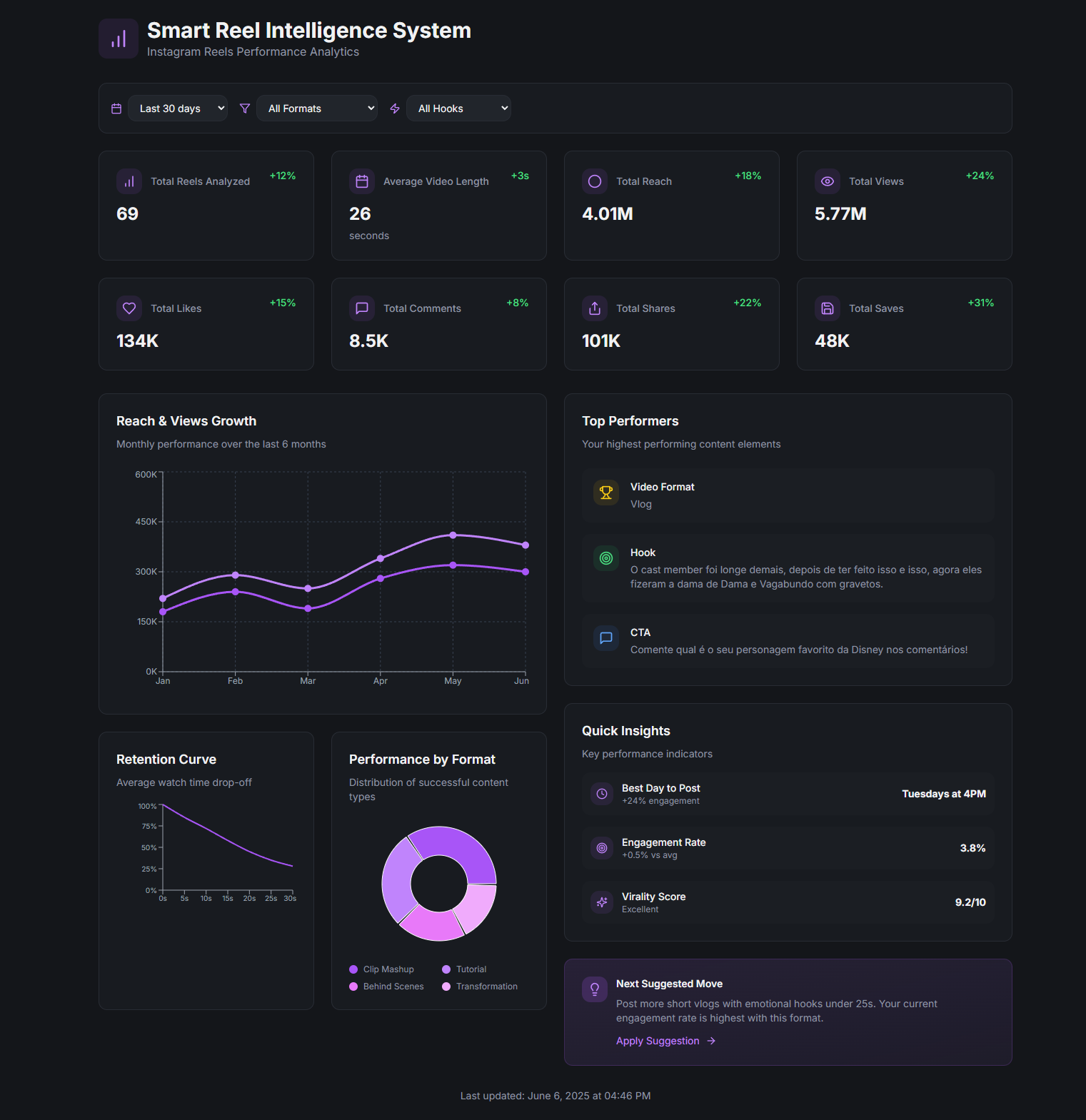
All that data now feeds a smart agent that analyzes patterns — and visualizes it in a real-time dashboard.
Now Raina knows what works:
— which hooks drive views
— which CTAs get clicks
— which length hits the sweet spot (spoiler: it’s 26s)
She doesn’t guess anymore. She sees.
STEP 3 - BUILD
Automate Everything
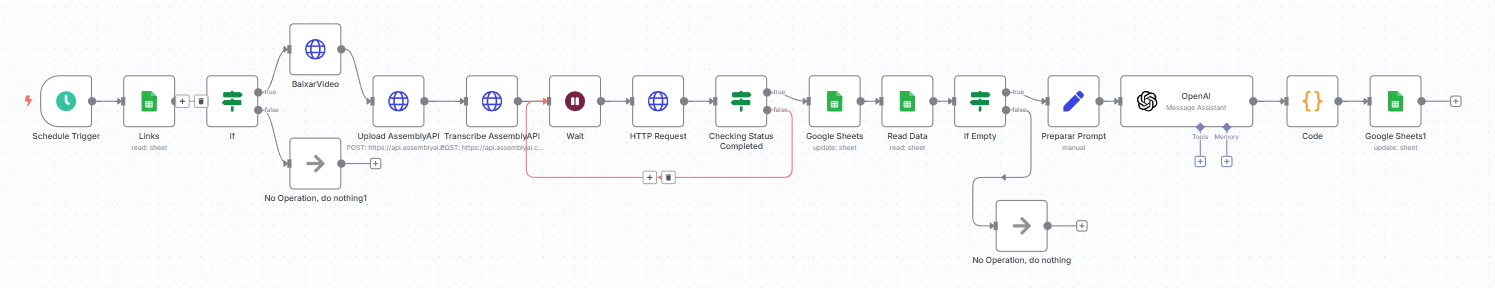
I set up a full automation system using n8n, OpenAI, AssemblyAI, and Google Sheets — everything self-hosted on a Hetzner VPS to cut costs and stay in control. No fancy UI. No dev team. Just clean, modular logic that actually worked.
STEP 4 - CONNECT
Bringing It All Together
Once the core pipeline was working, I connected all tools into one seamless system. Everything runs in sync — from transcription to performance data — feeding into a single database.
Smart Reel Flow
Starting automation...
STEP 5 - LEARN
Real Results, Real Clarity
Once everything was live, Raina stopped flying blind.
Every video became a data point — not just “did it work?”, but why it worked.
She started spotting real patterns.
Short videos with strong hooks up front performed way better.
Certain formats kept people watching longer. Some CTAs triggered more saves.
Stuff she’d never catch just by looking at likes.
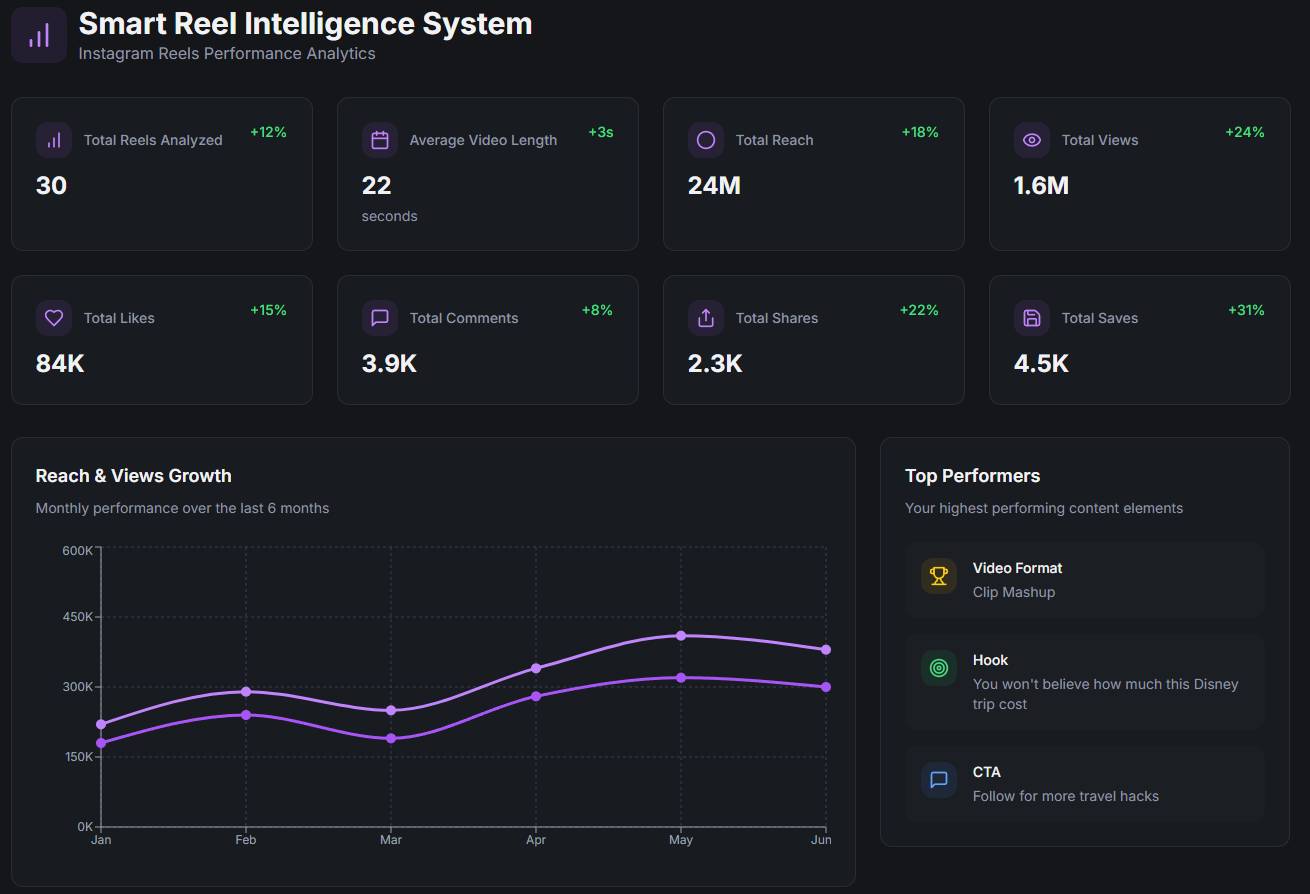
To make that easier, I started building a dashboard.
One place where she could see key things like average video length, content type, engagement by format, hook used — all side by side.
It’s still in progress, but the goal is simple:
stop guessing, and start repeating what actually works.
Results & Reflection
Insights & Reflection
Small creators need big systems. Building something data-driven isn’t just for big brands — solo creators can (and should) think like product teams.
AI doesn’t replace intuition. It just gives you more clarity and confidence to trust your gut.
Done is better than perfect. I launched fast, iterated based on real use, and let the data guide the next version.
Design is systems thinking. Even without a user interface, this was a product — it just happened to live in automations, sheets, and workflows.
The best tools disappear. Raina never logs into n8n, OpenAI, or Assembly — and that’s the point. Automation should feel invisible.